Table Of Content

Frost depths for the three most populous cities in West Virginia are given below. The minimum frost depth for Washington is not defined statewide and varies by jurisdiction. Frost depths for the three most populous cities in Virginia are given below. The minimum frost depth for Virginia is not defined statewide and varies by jurisdiction. The minimum frost depth for Texas is not defined statewide and varies by jurisdiction. Frost depths for the three most populous cities in Texas are given below.
Website Footers: Best Design Practices & 24 Top Examples
IT service provider Sycom implements a similar tactic to Olivier Tardie, where they include a CTA to contact them. There are four columns, each with an icon and heading that groups pages together. You can easily see the products available to buy, information about how they were made, and support if you have any questions. Beyond that, the footer highlights helpful information related to thought leadership. Visitors can easily learn how to elevate their businesses through Avex’s Insights or Podcast pages. Careers, another point of visitor interest, is also clearly marked.
Animated Mobile Footer Menu
In this case, a website footer is a perfect place for an almost invisible “Login” button. Here is how a famous news blog Business2Community has implemented it. Like the address, a phone number shows Google that your brand is a local business. We recommend turning a phone number into a clickable button when viewed on a mobile device. It also helps visitors find any articles they might be looking for on your website. Those in search of your contact information will easily find it in this section of your site.
How to Create a Sticky Header Menu or Navbar in WordPress

According to Nielsen, only 57% of the page-viewing time was spent above the fold. However, the study found time spent above the fold is decreasing as screens get larger, designers favor minimalism, and scrolling becomes normalized in general. Apple is an equal opportunity employer that is committed to inclusion and diversity. Learn more about your EEO rights as an applicant (Opens in a new window) .
Popular Features
Let's say someone has looked through all of the landing page content and ends up at the bottom of the page. They may have further questions or other areas they want to explore. Unique footer designs encourage people to further engage and interact with a website. It’s a section where humans and search engine bots look for important information that they haven’t found elsewhere. You want to make sure you’re providing them with the content and elements they need so they continue to explore your site, rather than exit out in frustration. So.what is a clothing brand dedicated to sustainability rather than seasonal trends.
Question 4: What is a footer menu?
VIDEO: Volvo Ocean Race makes radical route changes with new foiling 60-footers - Yachting World
VIDEO: Volvo Ocean Race makes radical route changes with new foiling 60-footers.
Posted: Thu, 18 May 2017 07:00:00 GMT [source]
A collection of the top free HTML and CSS footer code examples. Some business-focused elements might still apply here, but they’re not nearly as central to your efforts. For this audience, you might also want to take advantage of the deep linking benefits we’ve outlined above.
The minimum frost depth for Iowa is not defined statewide and varies by jurisdiction. Frost depths for the three most populous cities in Iowa are given below. The minimum frost depth for Indiana is not defined statewide and varies by jurisdiction. Table R301.2(1) of the 2020 Indiana Residential Code defines the minimum frost depth by county.
This is perhaps why they’re normally little more than an afterthought, with a few semi-useful breadcrumbs thrown in. We have considered all the basics of creative footer design and footer ideas for websites. You can contact our company with any questions related to footer design or digital product design and development. In the case of Monocle, all the HTML links are placed within the footer. This approach results in a better navigation experience for visitors.
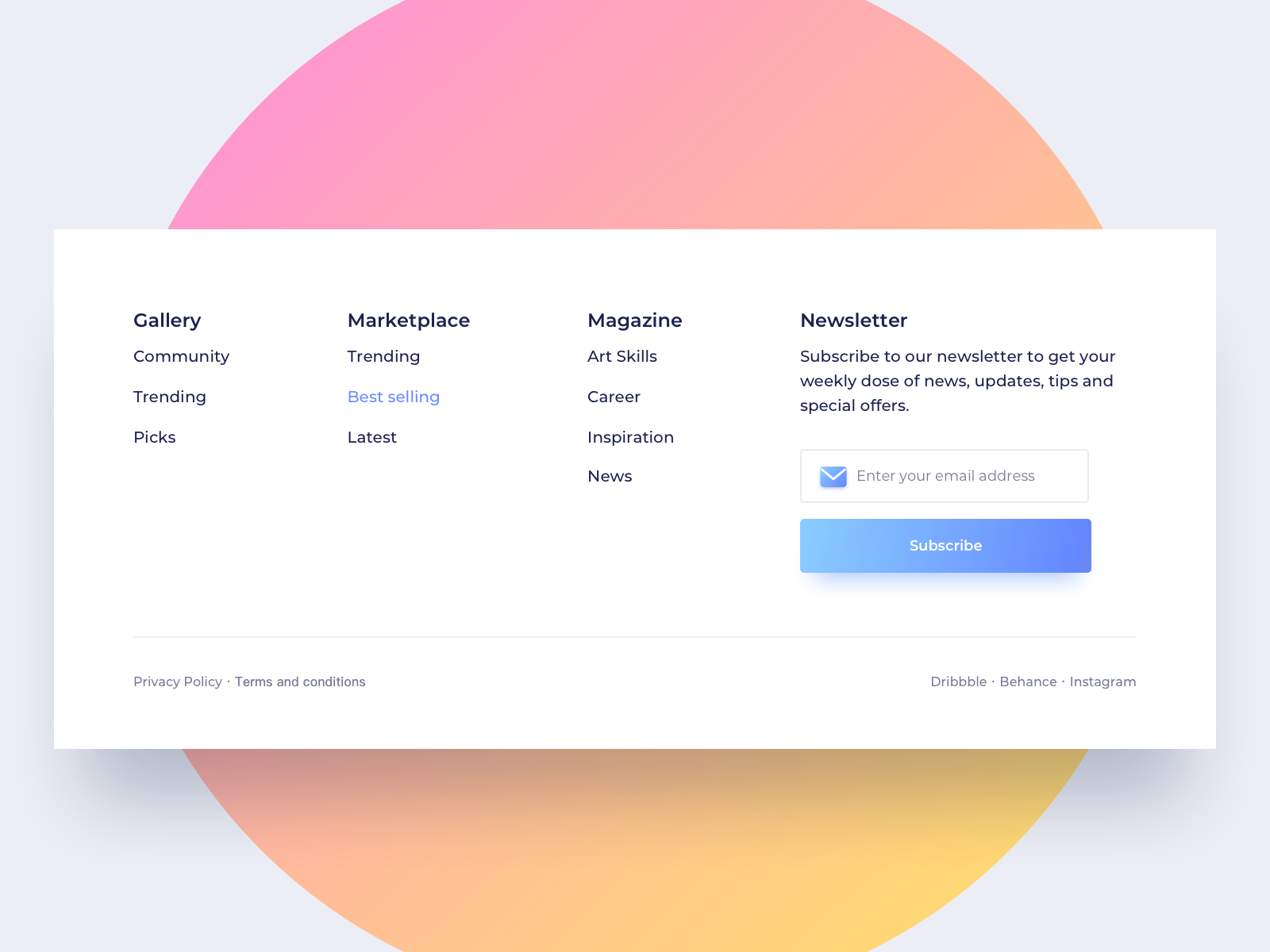
Limited space means that you have to carefully consider the importance of each element you’re including, in order to utilize the space in the best way possible. All of the elements are arranged in a highly organized manner, with lists and headers. The hierarchy is very clear, with the CTA placed at the top of the footer, written in a large font.
This is your space to make sure you add the key notices your audience deserves to know. It might be a link to your privacy policy or terms of service, easily clickable for your audience. The visual expression of the footer on the website is underlined by the logo. Links to important pages successfully fit in the minimalistic style of the footer, increasing the visitor’s focus. A number of social network icons harmoniously fit into this style, too. Carol managed to place all the basic info and also add some examples of his work on the website’s footer.
Consequently, this enhances your visibility to local customers, making it easier to find your brand in the offline world. Although footers are not technically necessary for a website to work properly, they do offer useful places to enhance its functionality. This is especially true when used in conjunction with solutions that facilitate more effective content creation and delivery for website owners. If they don’t feel comfortable with a website, they simply close it, never to be opened again.
Contact us anytime via phone or email to make sure your website keeps working perfectly. We never launch a website before thoroughly testing it on all devices and platforms. We make sure layouts are optimized and functioning properly on smartphones, tablets and desktops—Android and iOS, Windows and MacOS, all the leading browsers, and more. We also set up sophisticated security measures to help protect your site, your company, and your customers. Once the final website design is approved, we handle all the technical challenges of setting up the host and pointing your domain (DNS). Keep in mind it’s not a bad idea to dig three or four inches lower than the frost depth.
Completely responsive, minimal yet pretty CSS footer design, that contains two different colors seperated by a skewed divider. The footer contains neatly placed about, site links, CTA's and social links. The footer design contains a circle, which pulls up a small section with text upon hover. That includes, at least, your privacy policy and terms of service/use if you have them. Beyond a GDPR notice and ADA notice as detailed above, you should also add any legal information required within your industry. The website footer is a great space to start building that trust.
Frost depths for the three most populous cities in South Dakota are given below. The minimum frost depth for South Carolina is not defined statewide and varies by jurisdiction. Minimum foundation depths for the two most populous areas in South Carolina are given below. The minimum frost depth for Pennsylvania is not defined statewide and varies by jurisdiction. Frost depths for the three most populous cities in Pennsylvania are given below.


No comments:
Post a Comment